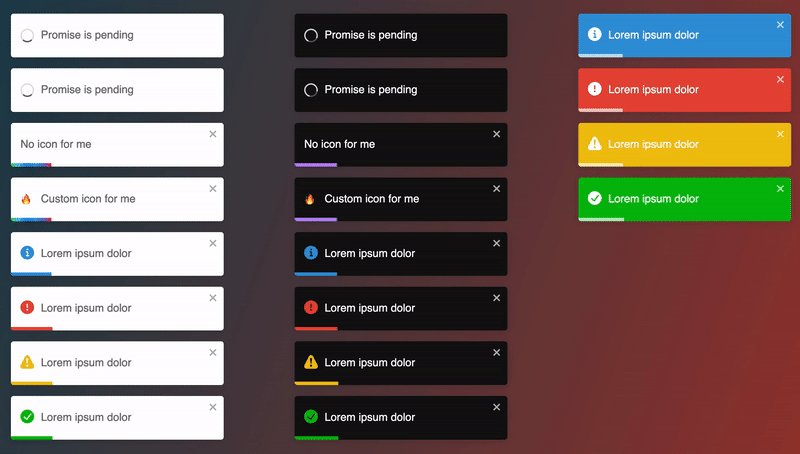
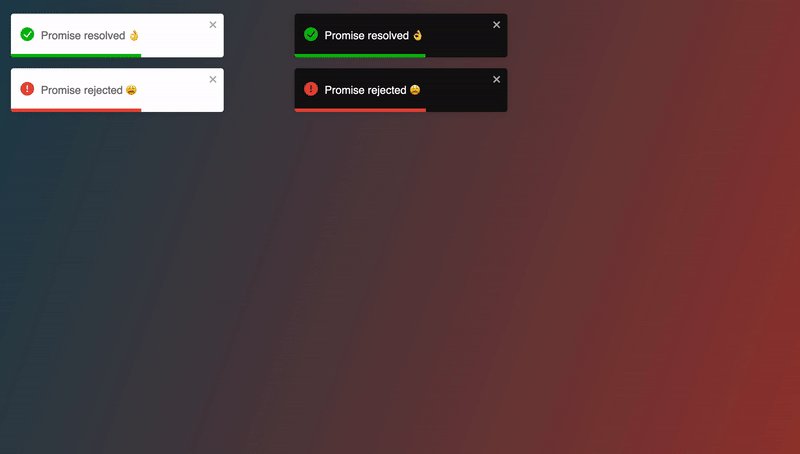
하나 둘 배워가는 재미가 있어.. 리액트 공부하기 - toastify 라이브러리 초보 설명조교님이나 동기분들하고 대화하다보면 좋은 꿀 정보를 많이 얻는다 !그 중 하나 toastify.기존 alert 대신에 사용해볼 수 있어서 흥미로워 보였다 ! 라이브러리라 사용도 간편할 것 같았다 🐰🤍 recreamymood.tistory.com 이렇게 뜨는 alert창을 toastify로 바꿔보자 둑흔 toastify 컴포넌트를 만든 뒤 -> alert 자리에서 import 해와서 사용한다.또는 간단한 제공 함수를 사용한다. 우선 챗지피티 알려준 자세한 설명은 다음과 같다.더보기1. 우선 라이브러리 설치npm install react-toastify 2. toastContainer 전역에서 사용하기 위해 ap..