
💭부캠 커리큘럼 중 js가 끝나는 기념(?)으로 미니 프로젝트가 있는데 바로 계산기 만들기 ! ..
아직 자스가 익숙하지 않은 상태라.. 많은 난관이 있었지만 하나하나 해결하는 과정과 공부한 과정 기록해보기 :-)
부캠에서 큰 틀은 짜줬고, 거기서도 가이드라인이 있는 단계별로 진행 되는거라,
어디서부터 코드를 짜야하지.. 그러한 막연함은 없었고,
헷갈렸던 forEach나 기타 함수들을 빠삭하게 배울 수 있는 시간 재밌고 의미 있는 시간이었다.
또한 개발 공부를 하며 처음으로 해본 프로젝트라, 신선한 긴장감을 느낄 수 있었고, 출중한 팀원들에게 피해를 주지 않으려고 열심히 노력한 내 모습에서 작은 성장을 발견해서 뿌듯하다.
계산기 완성 했지만, 작동에 우선 초점을 두어 css나 기능적인 부분에서 아직 미흡한 부분이 많다. 특정 기능은 구현이 안되고 여전히 에러가 나긴 하지만! !!!부캠에서 제시해준 일단 기본 틀과 기능은 수행함에 박수를 ! 🥹
**아직 오류가 많은 코드 입니다 . . 기록용으로 작성 되었으니, 참고 바랍니다**
** 아직 +, -, *, / 기능만 있는 계산기 입니다 !**
조금 더 배운 뒤, 다듬고 내용을 추가해보겠습니다 .. 👏🏻
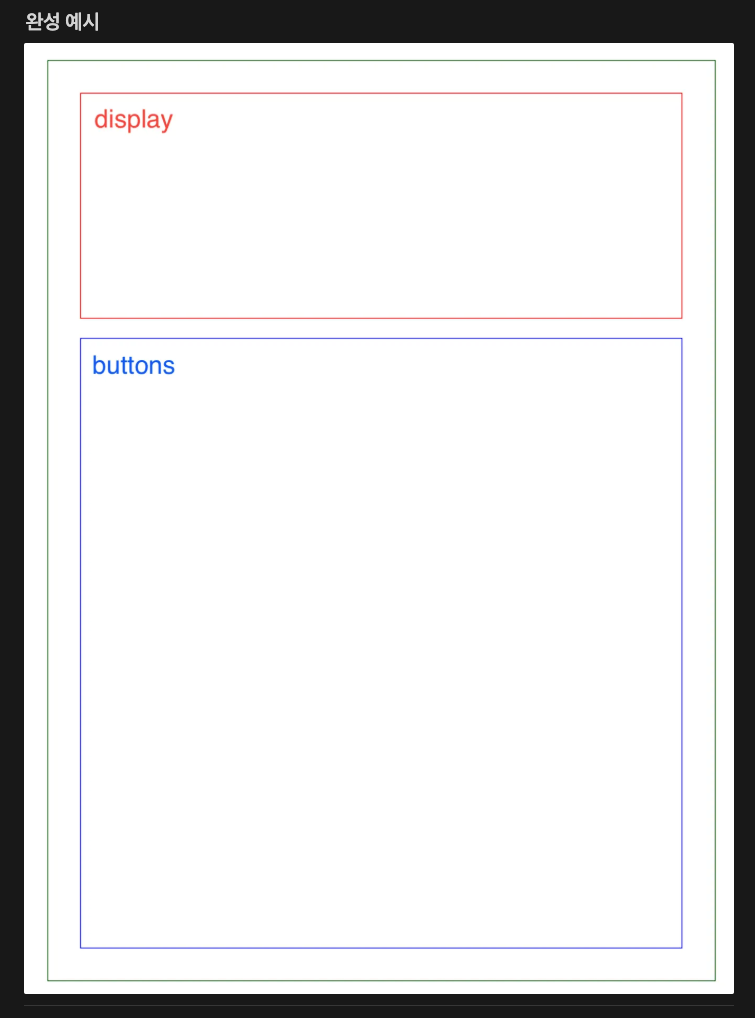
1단계. 레이아웃 만들기 (큰 레이아웃)

이렇게 큰 틀을 짜는 것이었고 아래처럼 구현 단계가 있어서 쉽게 했다.
body 요소 내부에 계산기 컨테이너를 만듭니다.
flex를 이용하여 컨테이너가 화면의 중간에 위치하도록 합니다.
컨테이너 내부에 2개의 영역을 생성합니다. (display, buttons)
각 영역을 시각적으로 확인할 수 있도록 border 속성을 추가합니다.
display와 buttons를 flex를 사용하여 적절하게 배치합니다.
계산기 컨테이너의 내부 여백을 적절하게 설정합니다.
html에서는 초록부분 container,
그리고 컨테이너 내부부분에 display, buttons 칸을 만들어줬고
css에서는 플렉스 박스로 flex direction :column, align-items: center 이렇게 줬다
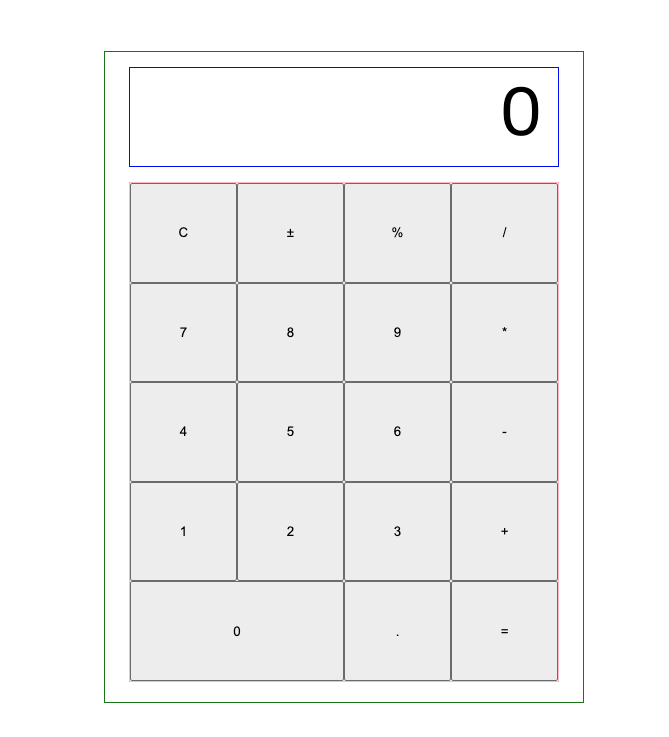
2단계. 세세한 레이아웃 잡기

구현에 최대한 심혈을 기울이느라,, css는 살짝 뒷전으로 해둔 나의 계산기. 🥹
특별한 건 없고.. 버튼 하나 하나를 가로 25%를 줬고, flex wrap 썼다.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
}
#container {
border : 1px solid green;
height : 620;
width : 480px;
display: flex;
flex-direction: column;
align-items: center;
}
#display {
width: 90%;
height: 100px;
border : 1px solid blue;
margin-top: 15px;
margin-bottom: 15px;
display: flex;
align-items: center;
justify-content: flex-end;
padding-right: 15px;
font-size: 70px;
}
#buttons {
width: 90%;
height: 500px;
border : 1px solid pink;
margin-bottom: 20px;
display: flex;
flex-wrap: wrap;
}
.button {
width: 25%;
}
.zero {
width: 50%;
}3단계. 모든 버튼 동작하게 하고 디스플레이 부분에 띄우기 (자바스크립트 사용 단계)
어떻게 짜야 하나 정말 고민이 많았었다.
맨 처음에 내가 짠 코드는 진짜 코린이 그 자체. (아 지금도 물론 응애애오..)
버튼 하나하나 구현 해야 하는 줄 알고, 계산기 모든 버튼에 아이디 값 준 뒤,
하나 하나 다 선택 했었다 .. ❗️... 내가 짜면서도 살짝 웃음이 나왔던 코드 .. 이게 맞아 .. ?
🙂 ...
그러다가 같은 팀원분 코드를 게 되었는데, 단 6줄 ? 🫠 .. 정도로,
[모든 버튼 콘솔에 찍히기], [모든 숫자버튼, . 버튼 디스플레이 부분에 뜨게하기] 이 두가지 조건을 다 만드신....
위축 되는 감정 보다... 와 대단하다... 어떻게 저렇게 생각하지 ? 이렇게 엄청 대단해보이셨다 !
그리고 그 코드로 짠 코드 덕분에, 그 이후 단계가 아주 쉬워졌다.
강의에서 아무리 봐도 모르겠던 forEach도, 팀원분께서 설명을 잘 해주셔서 이해 완 - !
자 이제 코드 분석해보자
3-1. 각 버튼을 클릭했을 때 해당 버튼의 값을 콘솔에 출력하세요.
이 경우에는 이렇게 썼다.
let buttons = document.querySelectorAll(".button")
//그 버튼을 눌렀을 때, 어떤 버튼을 눌렀는지 확인 하기 위해, forEach() 사용하여 순회하며
// 누르게 된 버튼을 찾아서, 작성해둔 함수를(콘솔 로그에 띄우기)실행 해보자 !
//Tip : forEach()는 배열에만 쓸 수 있지만, querySelectorAll과 같은 노드리스트에는 쓸 수 있다.
buttons.forEach(function(somebutton){
somebutton.addEventListener('click', function(){
console.log(somebutton.textContent)
})
})
//코드 해석 : 전체 선택 된 버튼을 눌렀을 때 어떤 버튼을 눌렀을 까, 하나하나 돌며 (somebutton1, somebutton2, somebutton3 ...이런식으로)
//만약 그 중 어떤 버튼이 눌렸을때(클릭이벤트) 함수를 실행한다. 그 함수는 콘솔 로그에 띄워 줄건데, 클릭된 버튼의 텍스트 값이다.코드 해석은 내 의견이었는데, 챗지피티는 아래와 같이 수정 해줬다.
(수정 전)
"전체 선택된 버튼을 눌렀을 때 어떤 버튼을 눌렀을까, 하나하나 돌며 (somebutton1, somebutton2, somebutton3 ...이런식으로)"
(수정 후)
→ "모든 .button 클래스를 가진 버튼을 가져온 후, forEach()를 사용해 각각의 버튼을 순회하며 클릭 이벤트를 추가한다."
(수정 전)
"만약 그 중 어떤 버튼이 눌렸을때(클릭이벤트) 함수를 실행한다."
(수정 후)
→ "각 버튼에 click 이벤트 리스너를 추가하고, 클릭될 때마다 해당 버튼의 textContent를 콘솔에 출력한다."
(추가하면 좋은 점)
querySelectorAll()은 NodeList를 반환하는데, NodeList는 배열이 아니지만 forEach()를 사용할 수 있다.
만약 querySelectorAll 대신 getElementsByClassName()을 사용했다면, HTMLCollection을 반환하기 때문에 forEach()를 바로 사용할 수 없었다.
내가 헷갈렸던 개념 :
button.textContent
>>
button.textContent는 버튼 안의 글자를 가져오는 속성!
자 넥스트 넥스트! 3-2단계로 가보자. 🫶🏻
3-2. 숫자를 디스플레이에 표시하세요.
이 경우엔 이렇게 썼다.
큰 틀은 위 과정과 비슷하다. 다만 위에서는 콘솔에만 출력을 하는건데, 여기에서는 사용자가 보일 디스플레이에 직접 출력을 해야하니까 내부에서 몇가지가 추가 된다.
//3-2 ### 3-2단계: 숫자를 디스플레이에 표시하기
// 요구사항 : 숫자버튼을 클릭하면 디스플레이에 해당 숫자가 표시되도록 하세요.
//초기 디스플레이 값이 '0'일 때는 클릭한 숫자로 바뀌어야 하고, 초기값이 '0'이 아니라면, 클릭한 숫자가
// 뒤에 추가 되어야 합니다.
//>> 여기서 어차피 화면에 띄워질 부분은 숫자 그리고 '.' 일테니까, 숫자와 점을 묶어서 클래스로 만들고, (하나하나 선택 하지말고) 하나하나 순회 하면서,
// 각 버튼에 이벤트 리스너를 추가한 뒤, 클릭 될 때, 해당 버튼의 textContent를 디스플레이에 표시하도록.
// 화면에 띄울 숫자 버튼과 '.' 버튼을 querySelectorAll로 선택하고 변수에 할당.
let numberAnddot = document.querySelectorAll(".number, .dot")
let display = document.getElementById('display') // 표시될 디스플레이 변수에 할당.
let num = '0' // 화면에 보여지는 값이 아닌, 실제로 계산에 사용될 값.
numberAnddot.forEach(somebutton => {
somebutton.addEventListener('click',function(){
//요구사항1. 초기 디스플레이 값이 '0'일 때는 클릭한 숫자로 바뀐다.
if(num === '0' ) {
num = '' // 우선 계산값을 초기화 해 준 뒤, 그 후에 붙여주기
} num = num + somebutton.textContent //(num += somebutton.textContent로 해도 됌.) (초기화 된 num 뒤에, 누른 버튼 텍스트 컨텐트 )
display.textContent = num
})
})
if(num === 0) {
num = ''
}
//코드 해석은 아래와 같다.1.num의 초기값은 0.
2.숫자 버튼을 누르면 num에 숫자가 추가
3.그런데 만약 num이 0인 상태라면, 숫자를 이어붙일 때 "05" 같은 값이 되면 이상하다 !
4.그래서 if(num === 0)을 사용해서, num이 0일 때 빈 문자열('')로 바꿔서 0을 지워 주는 것
5.그다음에 새로운 숫자를 추가하면 "5"처럼 자연스럽게 입력 가넝 - 👏🏻
내가 고민해본 것 🐰
어차피 화면에 표시될 것은 .과 숫자 뿐이라서, 소수점 생각은 따로 하지 않았는데..
다른 동기분들을 보면 소수점 때문에 고민이 많아 보였다.
나는 다행히(?) 처음부터 소수점과 숫자를 같이 디스플레이에 출력하게 설정 해서, 별 큰 문제 없이 해결 하긴 했는데.. 처음부터 소수점도 감안하고 생각했다면 너무 어려웠을 것 같다. 왜 이게 작동이 되지 .. ?뭘까..? 아래사진 처럼 고민해봤다.

혼자 고민해본 결과, 예를들어 "2.1" 이런식으로 디스플레이에 출력이 됐을 때, 자바스크립트에서 자동으로 이게 2.1 이라는 숫자로 변환하고 알아서 이해해서 그렇지 않을까.. ? 만약 그렇다면 so 럭키비키 잖앙 .. 💬
=> 챗지피티가 수정해줬다.
내가 고민해본 것 2 🐰
또 하나의 의문이 있었다. num 이라고, 화면에 표시될 값 말고, 계산에 사용될 값은 배열 형태로 적어야 하지 않을까 .. ?
뭔가 내가 버튼을 누른 값들이 착착 - 쌓여야 할 것 같은 그런 고민이 있었는데 ?
=> 챗지피티가 답변해줬다.
연산기호나 첫 번째 숫자 같은 값들을 단순히 저장하려면 배열이 필요 없고, 그냥 변수에 값을 할당하면 충분해요.
배열은 여러 값을 한 번에 저장할 때 사용하고, 값이 하나만 필요한 경우에는 변수를 사용하는 게 훨씬 간단하고 효율적이에요.
내가 깨달은 것 🐰
여기서 num은 :
num은 단순히 화면에 표시되는 값이 아니라, 계산에 사용될 값이라고 보면 돼.
현재 코드에서는 num이 숫자 입력을 저장하는 역할을 하고 있고, 버튼을 클릭할 때마다 num에 클릭된 버튼의 텍스트(숫자 또는 .)를 추가하고 있어.
그리고 그 값을 display.textContent에 반영해서 화면에 보이게 하는 거야.
만약 나중에 계산 기능을 추가한다면, num을 실제 연산에 사용할 수도 있어.
예를 들어, +, -, *, / 같은 연산자를 눌렀을 때 num의 값을 저장해 두고, 새로운 입력을 받을 수도 있겠다.
chatGPT의 조언 🐰
num을 null로 초기화.
숫자 입력을 시작할 때, num이 null일 경우 빈 문자열로 초기화해서 이어지는 숫자들을 덧붙여 나가기.
이렇게 하면 num의 상태가 좀 더 명확하고, 코드의 의도가 더 잘 전달됩니다. 그 외에는 잘 작성하셨습니다! 😄
null을 사용하는 것이 좀 더 명확하고 의도에 맞는 초기화 방식이에요. 그 이유는:
0은 숫자이고, 실제로 계산할 때 숫자로 취급되기 때문에 처음에 **"아직 숫자가 입력되지 않았다"**는 의미를 제대로 전달하지 않아요.
null은 **"값이 아직 없다"**는 의미를 확실하게 나타낼 수 있어서, 변수의 상태를 보다 명확히 표현할 수 있어요.
예를 들어:
num = 0으로 초기화하면 "숫자 0"이 들어간 상태로 시작하는데, 아직 실제 숫자가 입력되지 않았음을 표현하려면 null을 사용하는 게 더 직관적입니다.
num = null으로 초기화하면 "아직 값이 없다"는 상태를 확실하게 구분할 수 있어요.
그래서 null을 사용하는 게 더 적합한 경우가 많습니다!
4-1. 디스플레이에 숫자를 입력한 다음 연산기호를 누르면 디스플레이에 있는 숫자를 firstOperand로 저장하고 연산기호를 기억하기
이 경우엔 이렇게 썼다.
첫번째 숫자 자리가 null 이라면, 첫번째 입력될 숫자가 계산에 이용될 첫번째 값이고 숫자를 (firstOperand)로 먼저 할당 해준다. 이후 연산에 사용되어야 하므로, parseFloat을 사용하여, 형변환 해준다.
그 뒤 연산 기호를 눌렀을 때 그 연산 기호도 기억해준다.
//4단계 : 4-1단계: 디스플레이에 숫자를 입력한 다음 연산기호를 누르면 디스플레이에 있는 숫자를 `firstOperand`로 저장하고 연산기호를 기억하기
/// 요구 사항
///1.디스플레이에 숫자를 입력한 다음 연산기호를 누르면 디스플레이에 있는 숫자를 `firstOperand`로 저장하고 연산기호를 기억합니다.
/// 연산기호를 누른 후 디스플레이에 다른 숫자를 입력하면 새로운 숫자가 디스플레이에 입력되도록 합니다.
// 2. 연산기호를 누른 후 디스플레이에 다른 숫자를 입력하면 새로운 숫자가 디스플레이에 입력되도록 합니다.
//>> 이 경우는 먼저 입력된 디스플레이 숫자를 (firstOperand)로 먼저 할당 해준다. 그 뒤 연산기호도 할당 해준뒤,
//연산 기호를 눌렀을 때 함수를 실행할 (다른 숫자가 입력되면, 그 새로운 숫자가 디스플레이에 입력되는)
let operatorBtn = document.querySelectorAll('.operator')
firstOperand = null
secondOperand = null
operator = null
operatorBtn.forEach(function(button) {
button.addEventListener('click', function() {
if(firstOperand === null){
firstOperand = parseFloat(display.textContent)
operator = button.textContent
num =''
}
else if( firstOperand !== null && operator !== null && num !== '') {
secondOperand = parseFloat(num)
num = ''
}
})
})코드 해석은 내 의견이었는데, 지피티가 아래처럼 수정 및 보완 해줬다.
num이 어디서 오는지 불분명
num 변수가 코드에서 정의되지 않았습니다.
num이 현재 디스플레이에 있는 숫자라면, document.querySelector(".display").textContent 같은 방식으로 가져와야 합니다.
연산 기호를 저장하는 코드 (button.textContent = operator)
button.textContent = operator는 클릭된 버튼의 텍스트 값을 operator 변수에 저장하는 코드가 아니라, 오히려 버튼의 텍스트를 operator 값으로 변경하는 코드입니다.
연산자를 저장하려면 operator = button.textContent로 해야 합니다.
** 아직 연속 계산 (ex : 3+3+3)은 안되는 코드 입니다. 아래에서 코드를 보완 합니다.
내가 이해하기 어려웠던 것 🐰
[연산 기호 저장 후, 첫번째 firstOperand에 num을 할당했는데, num을 ''로 초기화하면 첫 번째 숫자(firstOperand)까지 사라지는 게 아닐까]
이런 걱정이 있어서, 아무리 생각해도 num='' 라고 초기화 하는게 이해가 안됐다. . 💬
=> 챗지피티가 답변해줬다.
firstOperand = num
이걸 실행하는 순간, firstOperand에 num의 값이 복사돼. 예를 들어 num = '5'라면 → firstOperand = '5'이 되는 거야. 이제 firstOperand는 '5'를 기억하고 있음.
num = ''
이걸 실행하면 num은 비워지지만, firstOperand에는 영향이 없음! 왜냐하면 firstOperand는 num의 값을 복사한 것이기 때문이야.
🧚♀️ 복사가 되는 이유
자바스크립트에서 문자열(primitive type)은 "값" 자체를 저장하는 방식이야.
let a = '5';
let b = a; // '5'를 복사해서 b에 저장
a = ''; // a를 변경해도 b는 영향을 받지 않음
이런 식으로 작동해.
이걸 firstOperand랑 num에 적용하면:
firstOperand = num; → '5'를 저장
num = ''; → num은 바뀌지만, firstOperand는 '5' 그대로 유지됨!
내가 실수했던 것, 조심해야 할 것 🐰
바로, 저장 방향.
정리 (할당 방향 차이!)
할당 연산자 = 는 항상 오른쪽 값을 왼쪽 변수에 저장하는 역할을 합니다.
그냥 어떻게든 같은 것 아닌가 ? 했는데..
=> 챗지피티가 대답해줬다.
네! button.textContent = operator 와 operator = button.textContent 는 순서 차이 때문에 동작이 완전히 달라집니다.
이는 값을 대입(할당)하는 방향 때문이에요.
1. operator = button.textContent (올바른 코드)
👉 연산자 변수(operator)에 버튼의 텍스트 값을 저장하는 코드
operator = button.textContent;
button.textContent는 클릭된 버튼에 적힌 값(예: +, -, ×, ÷)을 가져오는 코드입니다.
이 값을 operator 변수에 저장하는 것이므로, 연산자를 올바르게 저장할 수 있습니다.
2. button.textContent = operator (잘못된 코드)
👉 버튼의 텍스트 값을 operator 변수의 값으로 변경하는 코드
button.textContent = operator;
이렇게 하면 버튼의 텍스트가 operator 값으로 바뀌게 됩니다.
예를 들어, operator가 +로 설정되어 있다고 하면, 모든 연산 버튼의 텍스트가 +로 바뀌는 문제가 발생할 수 있어요.
4-2단계: calculate 함수 구현 및 = 버튼 클릭 시 계산 수행
//매개 변수로 두 숫자를 입력 받아서 결과를 반환하는 `calculate` 함수를 만듭니다.
//- `=` 버튼을 누르면 `firstOperand`, `operator`, `secondOperand`를 전달하여 계산이 되도록 합니다.
// 구현 단계
//1. `calculate` 함수를 구현합니다.
function calculate(firstOperand, secondOperand, operator) {
switch(operator){
case '+' :
return firstOperand + secondOperand;
case '-' :
return firstOperand - secondOperand;
case '*' :
return firstOperand * secondOperand;
case '/':
return firstOperand / secondOperand;
}
}
//2. `=` 버튼이 클릭되면 `firstOperand`, `operator`, `secondOperand`를 전달하여 계산을 수행하고 결과를 디스플레이에 표시합니다.
let equalbtn = document.getElementById('equalbtn')
equalbtn.addEventListener('click', function(){
if(firstOperand !== null && num !== '' && operator !== null){
secondOperand = parseFloat(num);
let result = calculate(firstOperand, secondOperand, operator);
display.textContent = result;
}
})equlbtn 이벤트 리스너의 조건문에서 secondOperand를 !== null로 설정 하니, 아무리 해도 작동이 안됐다. .
그 이유는 다음과 같았다. 결국 확실한 num !== '' 을 쓰니, = 버튼 후 계산 작동이 되더라.
=> 챗지피티가 대답해줬다.
secondOperand를 !== null로 설정 하니, 아무리 해도 작동이 안된, 그 이유는 다음과 같습니다.
- secondOperand의 값 설정 시점:
- secondOperand의 값은 연산자 버튼(+, -, *, /)이 클릭된 "직후"에 num의 값을 숫자로 변환하여 설정됩니다.
- 즉, secondOperand는 연산자 버튼이 클릭되어야만 값을 할당받을 수 있습니다.
- "=" 버튼 클릭 시나리오:
- 사용자가 "1 + 2 ="를 입력한다고 가정했을 때, "+" 연산자 버튼을 누르는 순간 secondOperand는 2를 값으로 할당 받습니다.
- 하지만, 사용자가 "3 ="을 누른다면, 연산자 버튼을 누르지 않았기 때문에 secondOperand는 값을 할당 받지 못합니다.
- secondOperand의 값 유지:
- secondOperand는 연산자 버튼이 클릭된 후에 값을 할당받지만, "=" 버튼을 누르는 시점까지 그 값이 유지된다는 보장이 없습니다.
- 연산자 버튼을 누른 후 다른 숫자를 입력하거나 다른 연산을 수행하면 secondOperand의 값은 변경될 수 있습니다.
- 또한, 사용자가 연산자 버튼을 누르지 않고 바로 "=" 버튼을 누르면 secondOperand는 초기 상태인 null을 유지합니다.
- "=" 버튼 클릭 시 값의 안정성:
- "=" 버튼을 누르는 시점에 필요한 것은 "최종적으로 연산에 사용할 두 번째 숫자"입니다.
- 하지만 secondOperand는 "=" 버튼을 누르는 시점에 항상 최종적인 값을 가지고 있다고 보장할 수 없습니다.
- 따라서 secondOperand를 사용하여 "=" 버튼 클릭 시 입력된 숫자를 판단하는 것은 불가능합니다.
결론:
- secondOperand는 연산자 버튼 클릭에 의존적이며, "=" 버튼 클릭 시점에 최종적인 값을 보장하지 않습니다.
- 따라서 secondOperand는 "=" 버튼 클릭 시 입력된 숫자를 판단하는 데 사용할 수 없습니다.
- 반면에 num은 숫자 버튼 클릭에 따라 항상 최신 값을 유지하므로, "=" 버튼 클릭 시 입력된 숫자를 판단하는 데 사용할 수 있습니다.
위에, 연산자 버튼을 사용할 때 이미 secondOperand에서 parseFloat해서 숫자를 변환 했는데, 또 마지막에 꼭 필요한 이유가 모르겠었다..
=> 챗지피티가 대답해줬다.
이 부분은 "=" 버튼을 클릭했을 때 실행됩니다.
secondOperand = parseFloat(num);는 최종 계산을 위해 두 번째 피연산자를 설정하는 역할을 합니다.
예를 들어 "1 + 2 ="를 계산할 때, "=" 버튼을 누르는 순간 num에는 "2"가 저장되어 있습니다.
secondOperand = parseFloat(num);를 통해 secondOperand에 2가 저장되고, 최종 결과인 "1 + 2"의 결과를 계산합니다.
즉, equalbtn의 click 이벤트 핸들러에서는 최종 결과값을 계산하는 용도로 사용됩니다.
요약:
operatorBtn의 click 이벤트 핸들러에서는 연속된 계산을 위한 중간 결과값을 계산하기 위해 secondOperand = parseFloat(num);를 사용합니다.
equalbtn의 click 이벤트 핸들러에서는 최종 결과값을 계산하기 위해 secondOperand = parseFloat(num);를 사용합니다.
두 부분 모두 num에 저장된 문자열을 숫자로 변환하여 secondOperand에 저장하는 역할을 하지만, 사용되는 시점과 목적이 다릅니다.
간단히 공부해보자. 처음 써 본, switch
switch 문은 여러 개의 if-else 조건문을 간단하게 정리할 때 사용해!
기본 문법은 아래와 같다.
switch (조건값) {
case 값1:
// 조건값이 값1과 같으면 실행됨
실행할 코드;
break;
case 값2:
// 조건값이 값2와 같으면 실행됨
실행할 코드;
break;
default:
// 위 조건에 맞지 않을 경우 실행됨
실행할 코드;
}💡 break를 꼭 써야 하는 이유?
→ break를 쓰지 않으면 다음 case까지 실행되는 "fall-through" 현상이 발생해!
→ default는 모든 case가 해당되지 않을 때 실행됨. (생략 가능)
💡 break가 없는 문제
🧚♀️ break;가 없어도 return이 있으면 함수가 종료되기 때문에 break;는 사실 필요 없어!
하지만 "*" 케이스에는 return이 없어서, 만약 다음에 다른 코드가 추가되면 의도치 않게 실행될 가능성이 있어.
=> 안전하게 모든 case에서 return을 사용하거나, break;를 추가하는 게 좋아!
그럼 "계산하는 함수"는 원래 자바스크립트에 없어?
맞아! calculate라는 함수는 자바스크립트에 기본 제공되지 않아.
자바스크립트는 +, -, *, / 같은 연산자는 제공하지만, 우리가 원하는 대로 연산을 수행하는 **"계산 전용 함수"**는 직접 만들어야 해.
function calculate(firstOperand, secondOperand, operation) {}
이건 개발자가 직접 만든 함수야.
✅ 문법 설명
이 함수는 **사용자 정의 함수(user-defined function)**로, 자바스크립트에 원래 내장된 함수(고정된 문법)가 아니야.
개발자가 calculate라는 이름을 지어서 만든 것뿐이야.
- ✅ function calculate(...) {}는 개발자가 만든 함수(사용자 정의 함수).
- ❌ 자바스크립트에 calculate라는 기본 제공 함수는 없음.
- ✅ 사칙연산(+, -, *, /)은 기본 제공되지만, 여러 연산을 한 번에 처리하는 함수는 직접 만들어야 함.
추가 공부. (심화 기능)
1. C (초기화) 기능 넣기
2. 연속 계산 기능 (연속 계산 시, 앞 숫자는 계산완료 된 형태로_ 3+3+3은 6+3 이런식으로 앞전 계산된 값이 6이 디스플레이에 표시 되어야 함.)
3. 나누기 실행시, 두번째 피연산자가 0일 경우 Error로 뜨게 하기.
글을 마무리 하며...
자바스크립트를 배운 뒤, 처음으로 직접 코드를 짜볼 수 있는 시간이었는데.
생각보다 작은 코드 하나 하나로 작동의 유무가 갈리는게 신기하고 스트레스(?) 받았다.
"이게 왜 안돼 ?!" 이 감정과 "이게 왜 돼 ?!"
정말 간단한 연산의 코드를 작성했음에도, 몇번의 복습과 몇일의 공부가 필요했는지..
조금 더 공부한 뒤, 조금 더 보완하고, 이 정도는 쉬워질 때가 오길 바란다.
'Studying > 미니 프로젝트' 카테고리의 다른 글
| 미니프로젝트의 두번째 기능 - 시계 구현 해보기 (0) | 2025.04.15 |
|---|---|
| 리액트 기초 미니 프로젝트(투두리스트) 하기에 앞서 혼자 연습 해본 것 (0) | 2025.04.15 |