
Styled Components란?
React에서 CSS 파일을 따로 안 만들고, JSX 안에서 스타일을 컴포넌트처럼 선언해서 쓰는 방식이야.
말 그대로 스타일도 컴포넌트화해서 쓴다는 거지.

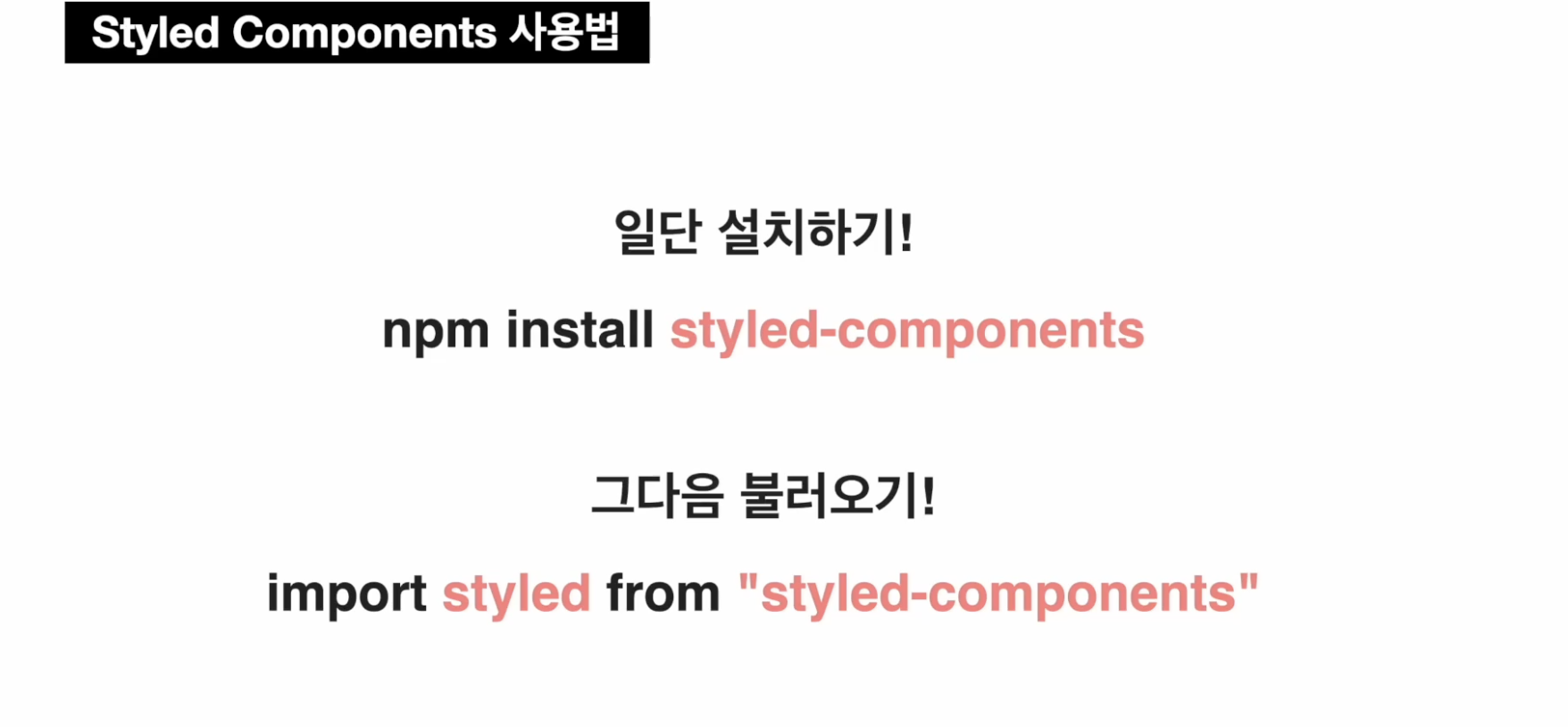
설치방법


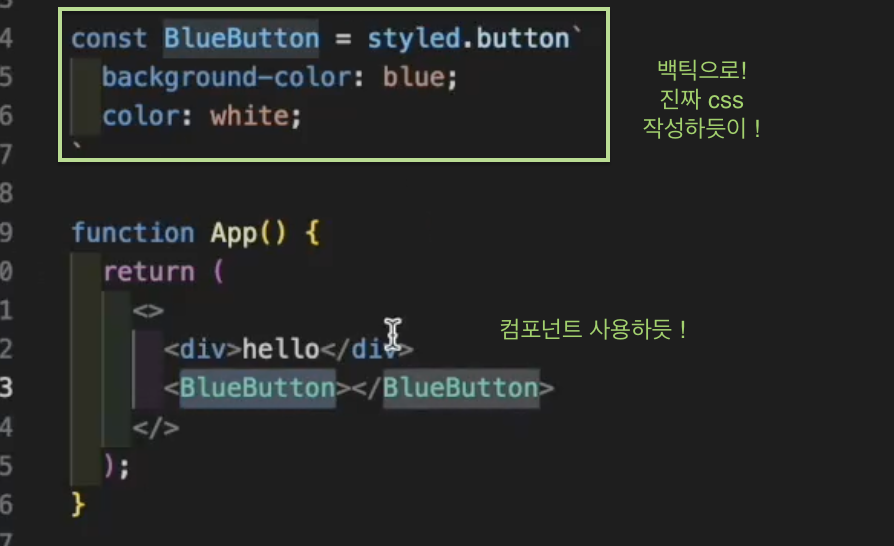
사용 방법
백틱!


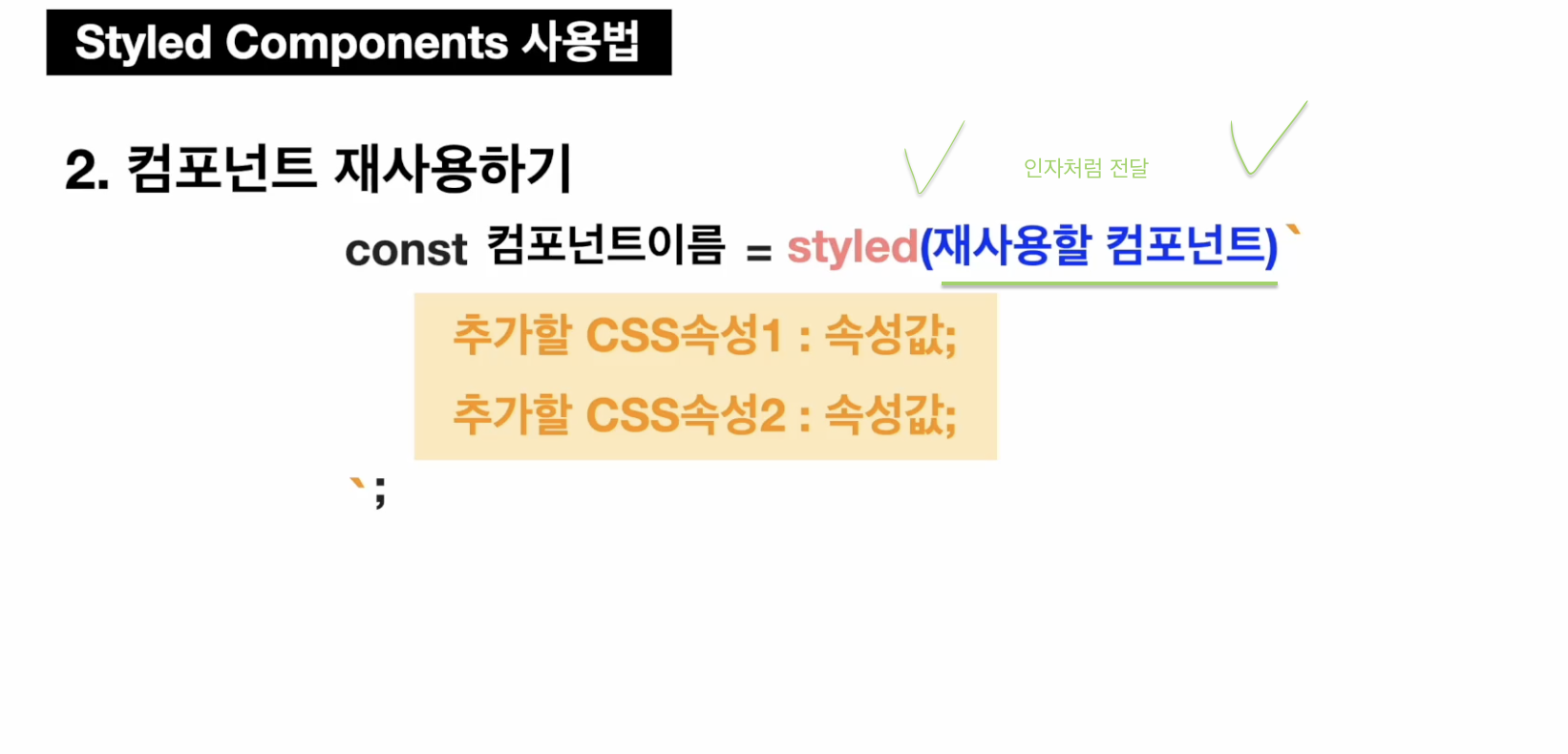
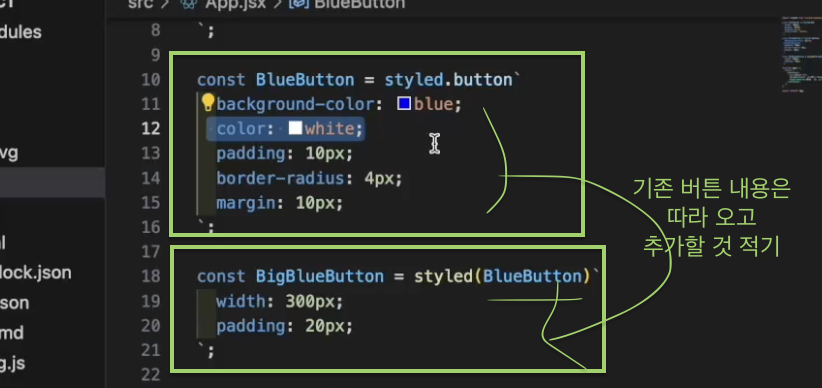
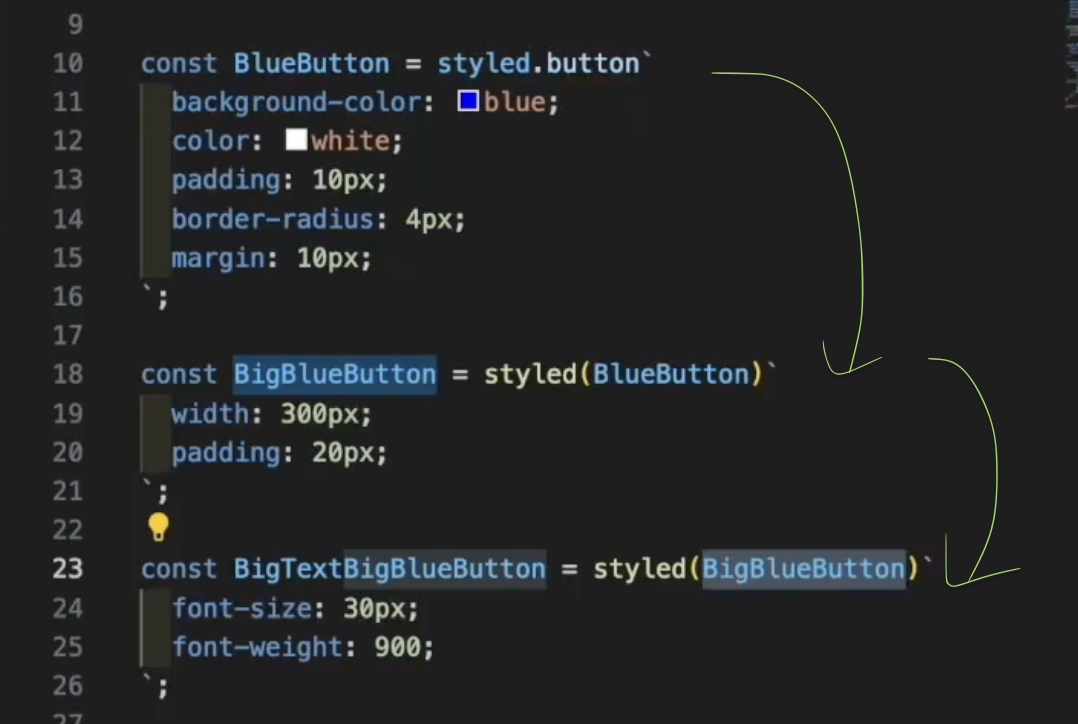
재사용 할 수 있다. 다른 추가 내용을 적어서 !



또 다른 하나의 특징. 리액트가 클래스명을 알아서 정해준다.

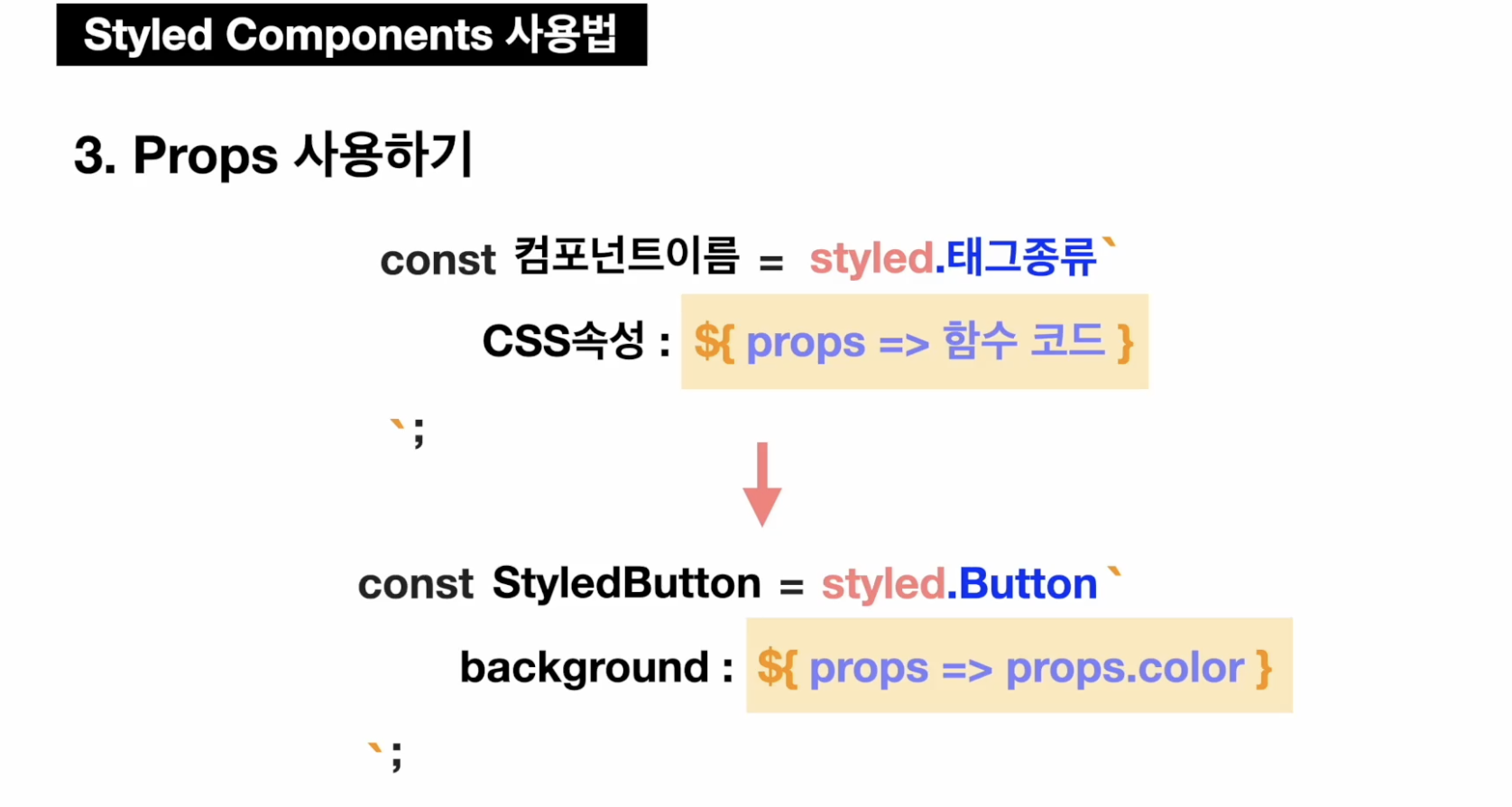
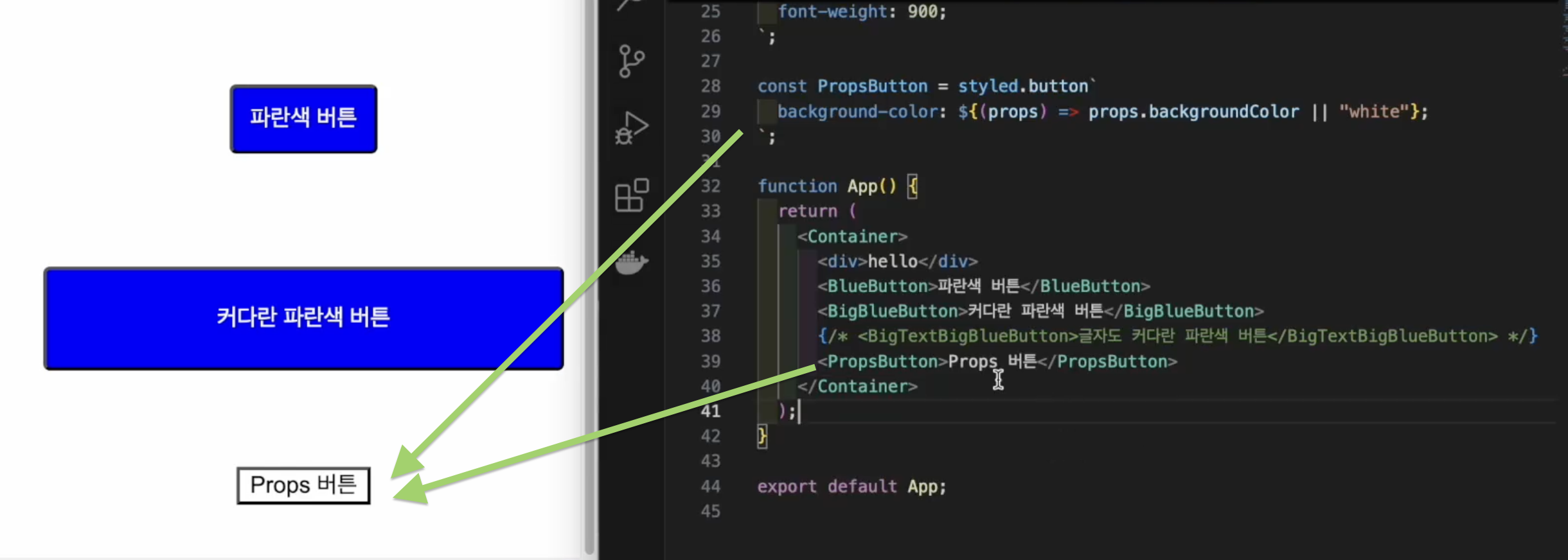
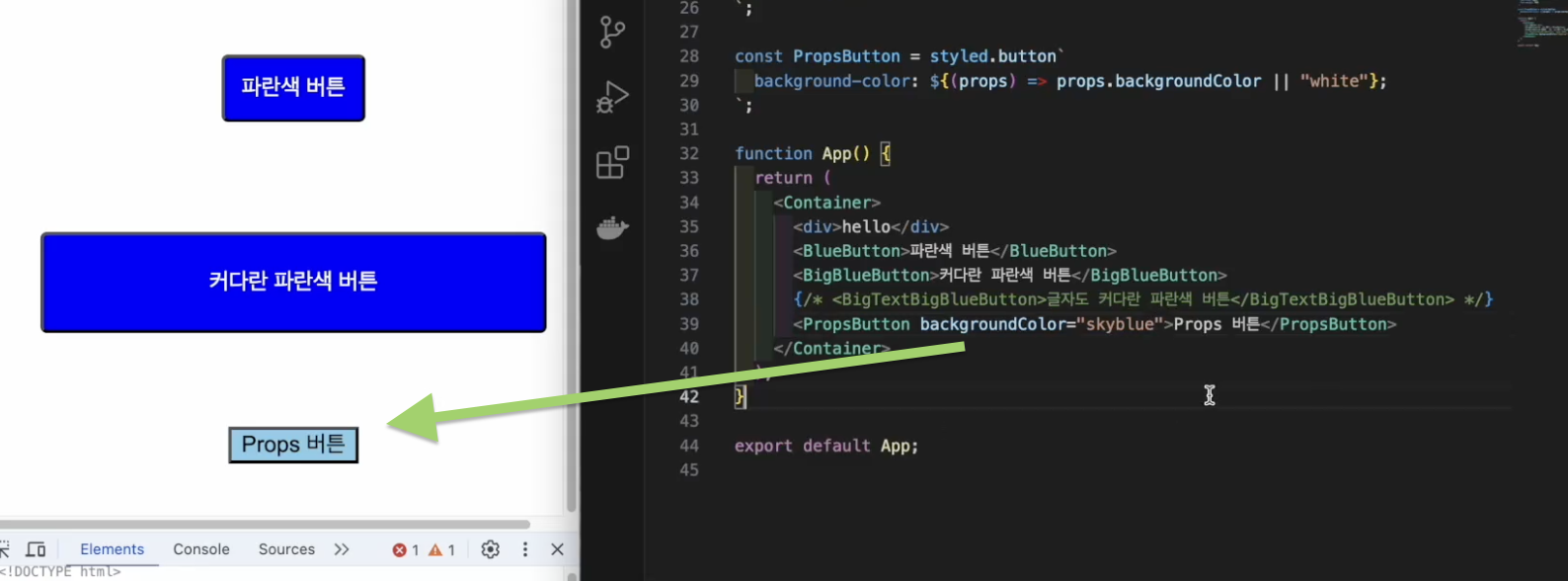
프롭스 기능 ✨✨
백틱을 쓴다는 건 템플릿 리터럴을 쓴다는 거니까, ${} 이걸로 자스 코드 사용 가능
템플릿 리터럴 사용한다는 것의 의미가, 이러한 css를 자스를 이용해서 동적으로 변경할 수 있게 된다는 뜻
스타일 컴포넌트도 컴포넌트로써, 다른 리액트 컴포넌트처럼 프롭스 받아서 사용 가능
-> 조건부 렌더링, 받아온 값도 그대로 받는 등 여러가지 활용



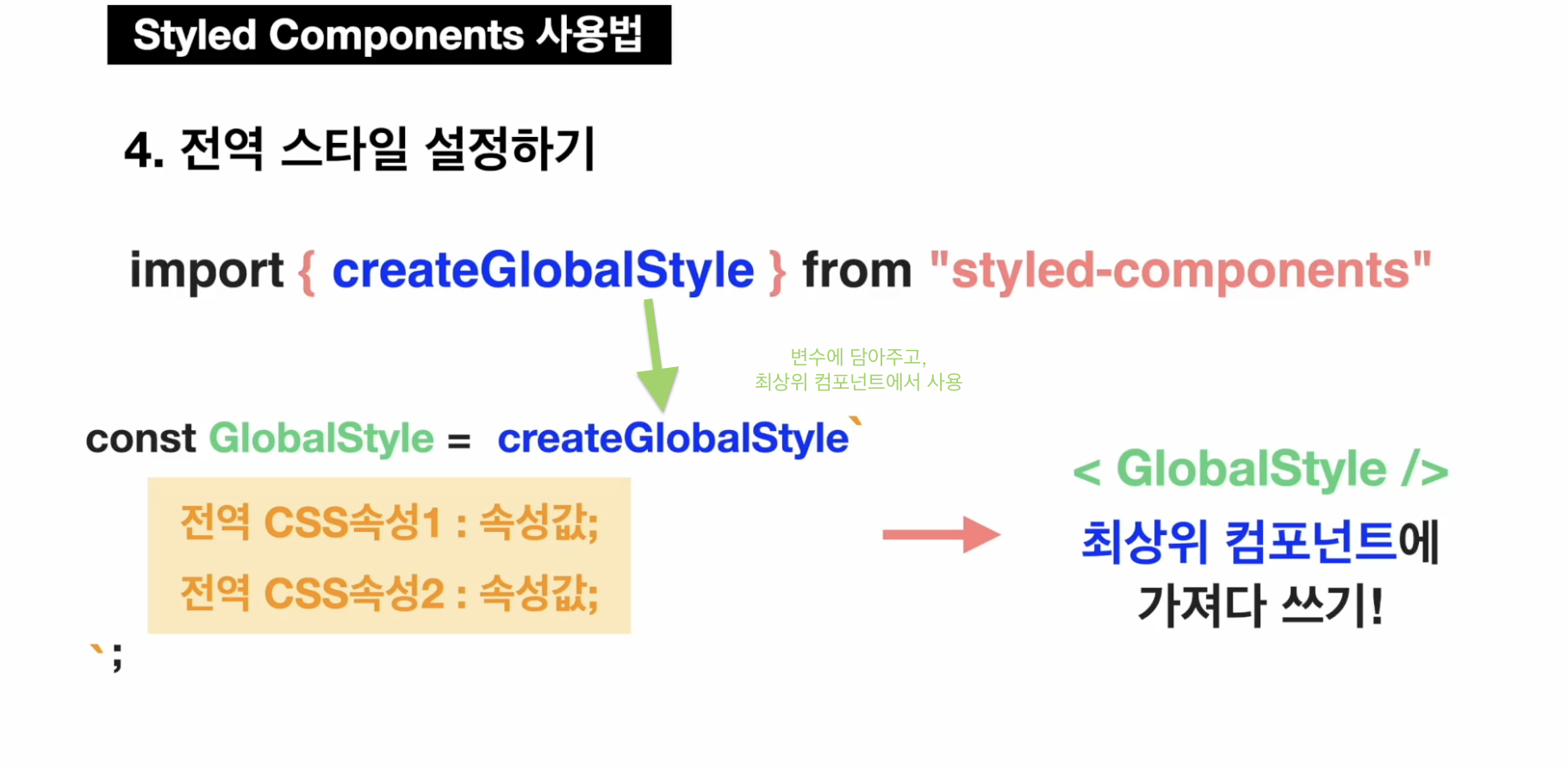
전역 스타일 설정
css파일 없이 컴포넌트 안에서 자바스크립트 코드를 사용해서 스타일을 작성해줄 수 있지만
그만큼 css코드가 컴포넌트 안에, 갇혀있게 되고,
전역적인 스타일을 적용해야 할때, 이럴때를 대비하여
-> 전역 스타일을 설정할 수 있는 컴포넌트가 있다

스타일 컴포넌트는, scss 문법 중 중첩 기능을 지원한다 !
(변수나 믹스인은 지원 X)
따로 자바스크립트 파일을 만들어서 변환해서 해야함
달러$랑 중괄호${}는 왜 쓰는 거야?
여기 핵심인데 —
스타일 안에서 자바스크립트 값을 넣기 위해서 ${}를 쓰는 거야.
예시
const Button = styled.button`
background-color: ${(props) => props.bgColor};
color: ${(props) => props.color};
`
여기서 ${} 안에 들어가는 건 자바스크립트 표현식이야.
그 안에 props나 변수를 사용할 수 있는 거지.
왜 달러 + 중괄호인가?
- 달러($) 는 사실 styled-components 문법에서 특별한 의미는 없고,
${} 자체가 템플릿 리터럴 (template literal) 문법이야.
- 그냥 백틱(``) 안에서 자바스크립트 코드 실행할 때 ${}를 쓰는 거고,
props를 받으려면 그 안에서 (props) => props.bgColor 같은 함수를 쓰는 거야.
템플릿 리터럴 예시
자바스크립트에서도 이렇게 썼지.
const name = "Jane";
console.log(`Hello, ${name}!`);
이거랑 같은 원리야.
단지 styled-components에서는 스타일 속성 값 안에서 자바스크립트를 실행하는 거지.
구분 설명
| styled-components | 스타일을 컴포넌트로 선언하는 방식 |
| ${} | 템플릿 리터럴 문법, 자바스크립트 코드를 실행할 때 |
| props | 동적인 스타일을 위해 컴포넌트에 전달하는 값 |
근데 스타일 컴포넌트를 공부하며,, 내가 궁금했던 내용
애초에 HTML을 공부할 때 HTML에서도 스타일 속성을 줘서 CSS 기능을 할 수가 있었는데
CSS 파일로 분리한 이유가
그런 스타일을 HTML에 다 넣으면 그게 너무 복잡해서잖아?
근데 그걸 또 굳이 지금 React를 하는데 그런 스타일 속성을 SCSS나 그런 파일에서 따로 분리를 해서 하는 게 아니고
굳이 JavaScript 코드 안에서 쓰는 것 자체가 코드가 너무 길어지고 하는 모순이 아닌가?
아니나 다를까.. 단점 중에 존재한다.

HTML + Inline Style vs CSS 파일 분리
옛날에는
<div style="color: red; font-size: 14px;">Hello</div>
이렇게 HTML 태그에 스타일을 바로 줬는데, 이러면
- 유지보수 어렵고
- 중복 많아지고
- 구조랑 디자인이 섞여서 복잡해져서
-> CSS 파일로 분리한 거예요.
그런데 React에서는 왜 또 JavaScript 안에 스타일을 쓸까?
맞아요 — React에서는 다음 같은 방식들이 있어요.
- CSS 파일 import
- SCSS
- Styled-components (CSS-in-JS)
- Inline Style (JavaScript 객체)
Styled-components나 emotion 같은 CSS-in-JS 라이브러리들이 JavaScript 안에서 스타일을 쓰게 만든 이유는
-> 컴포넌트 단위로 스타일을 관리하기 위해서예요.
그럼 이게 왜 좋은가?
- 스타일이 컴포넌트에 종속적이라서 어디서든 쓸 수 있음 (다른 데에 영향 안 주고)
- 동적으로 스타일 조절 가능
예: props에 따라 색깔 바꾸기 - const Button = styled.button` color: ${props => props.primary ? 'blue' : 'gray'}; `;
- 코드와 스타일을 한 파일에서 관리하면 작은 컴포넌트엔 오히려 직관적임
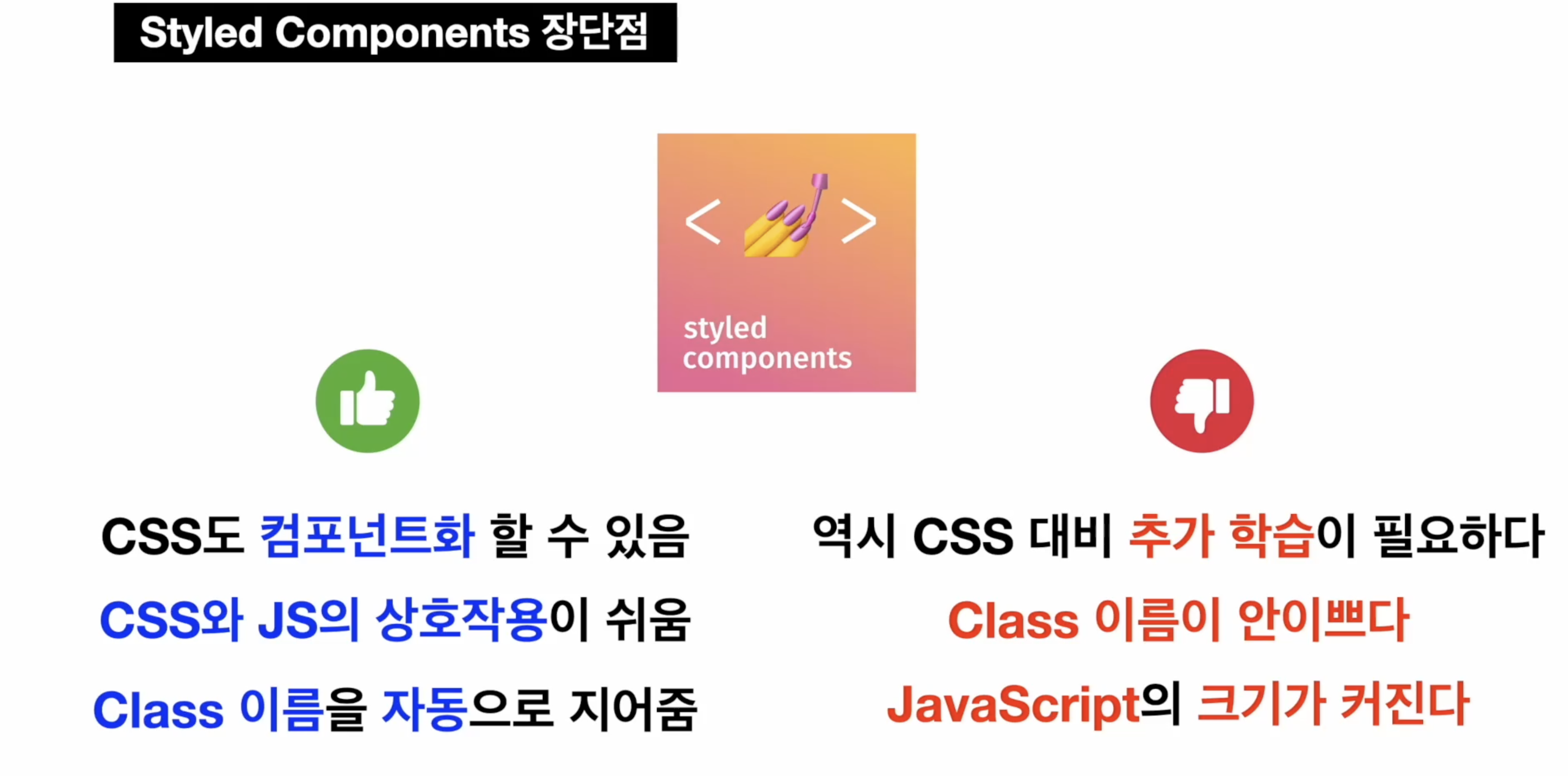
그런데 단점도 있어요
✓코드 길어지고
✓ 가독성 떨어지고
✓ SCSS 같은 거에 비해 한눈에 스타일 구조를 보기 어려움
그래서 어떻게 하면 좋은가?
- 작고 재사용성 높은 컴포넌트엔 CSS-in-JS 괜찮음
- 프로젝트 규모 커지면 SCSS나 CSS Module 같이 분리하는 게 더 나음
- 스타일 파일은 따로 두고, 필요하면 동적 스타일만 JS로 처리
→ 보통 이렇게 균형을 맞춰요.
출처 : 오즈코딩 스쿨, 챗지피티, 구글링
'Studying > React' 카테고리의 다른 글
| 리액트 공부하기 - 스타일링 파트.. 각각 언제쓰면 좋을까 ? (0) | 2025.04.17 |
|---|---|
| 리액트 공부하기 - 스타일링 파트3. Tailwind CSS (2) | 2025.04.17 |
| 리액트 공부하기 - new Date, 시간/날짜 관련 메서드 (0) | 2025.04.15 |
| 리액트 공부하기 - 스타일링 파트 1. SCSS (SASS) (0) | 2025.04.15 |
| 리액트 공부하기 - setInterval (0) | 2025.04.15 |