함수형은 그나마 재밌어 ~

함수형은 그나마 재밌어 ~
함수형은 그나마 재밌어 ~ .....
1. 함수형 컴포넌트 생명주기와 메서드
2. 생명주기 메서드 useEffect
3. 의존성 배열이 여러개라면 ?
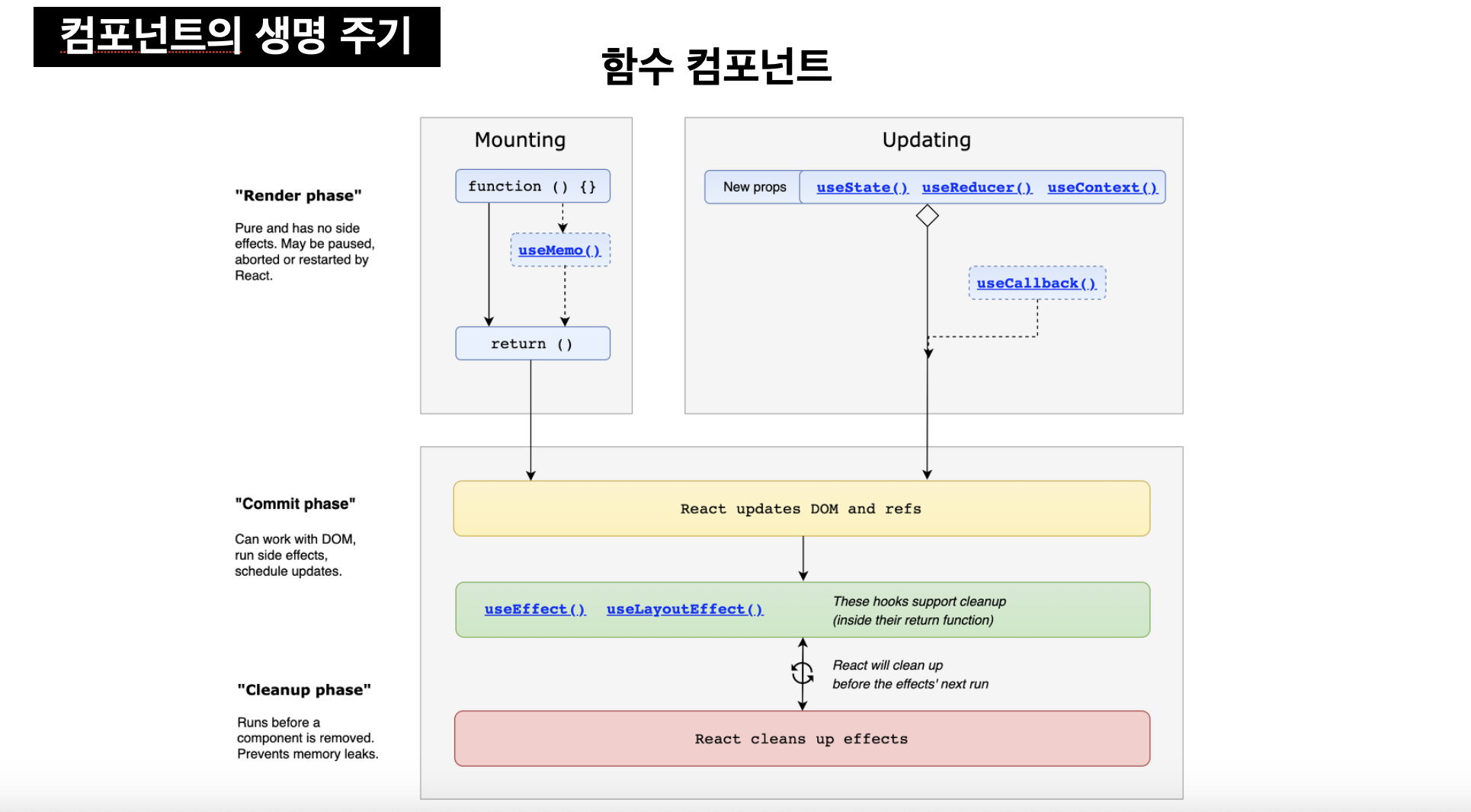
💡✨ 함수형 컴포넌트 생명주기와 메서드
클래스 컴포넌트의 생명주기 메소드는 3가지가 있었지만,
함수형에서는 useEffect로 사용할 수 있다.

▾ 아래 내용을 읽는다면, useEffect 한방에 이해 가능.▾
리액트 공부하기 - 생명주기란? 왜 필요할까? 어디에 쓰일까?
리액트 생명주기 공부하는 동안 내 마음 ↓ 그래도 해야지.. 어떡해. 1. 생명주기란 ?2. useEffect()?3. 언제 주로 필요로 하는가 3-1 데이터 받아올 때, 3-2 이벤트 핸들러 사용시, 3-3 타
creamymood.tistory.com
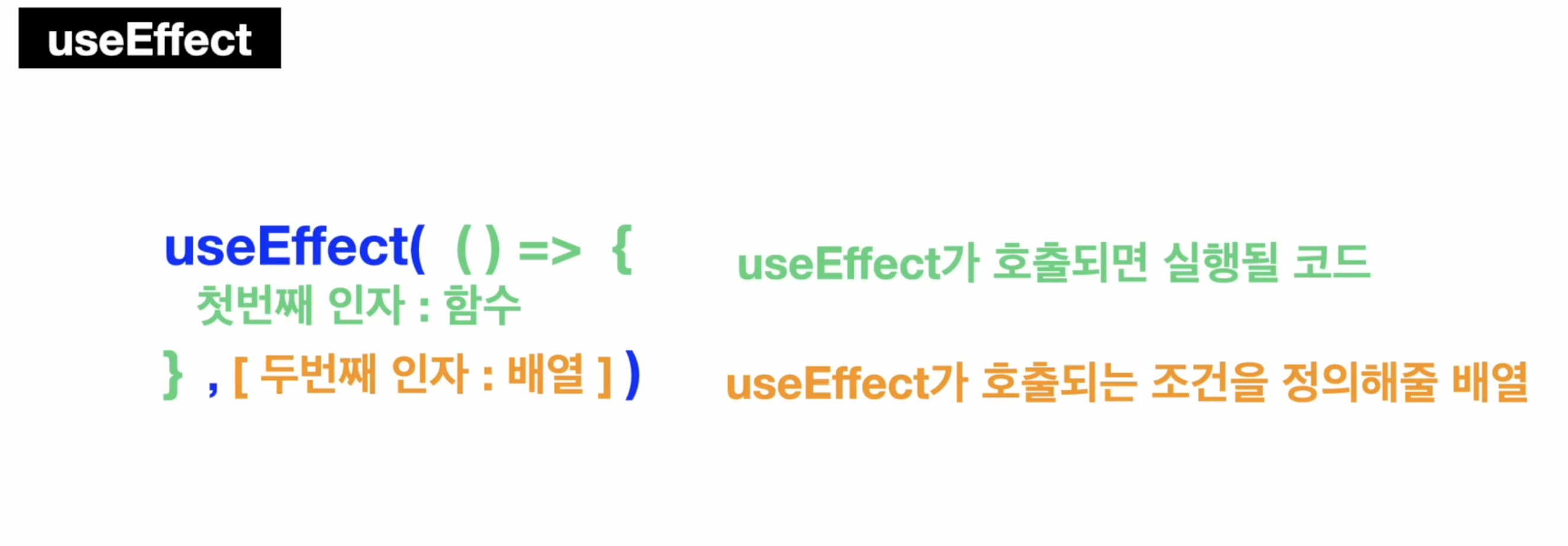
💡✨useEffect 사용 방법
import { useEffect } from 'react';
useEffect(() => {
// 부수 효과를 수행하는 코드
}, [의존성 배열]);첫 번째 인자는 부수 효과를 수행하는 함수입니다. 이 함수 내에서 데이터를 가져오는 로직, 이벤트 리스너를 등록하는 로직 등을 실행할 수 있습니다.
두 번째 인자는 **의존성 배열(dependency array)**입니다. 이 배열에 명시된 값들이 변경될 때만 함수가 실행됩니다.

❶ 의존성 배열을 생략하는 경우
useEffect(() => {
// 렌더링될 때마다 실행됩니다.
});→ 의존성 배열 없음
✨ 언제 실행돼?
매 렌더링마다 실행됨
컴포넌트가 마운트될 때도, 업데이트될 때도 계속 실행됨
🧚♀️암기 포인트:
"항상 실행된다. 배열 없으면 무조건 다시 실행!"
❷ 의존성 배열이 빈 배열인 경우
useEffect(() => {
// 컴포넌트가 마운트될 때(처음 화면에 나타날 때) 한 번만 함수가 실행됩니다.
},[]);→ 빈 배열
✨ 언제 실행돼?
처음 마운트 될 때 한 번만 실행됨
🧚♀️암기 포인트:
"처음만 실행 → 컴포넌트가 태어날 때만 실행되는 효과"
💡 컴포넌트가 사라질 때 정리(cleanup)도 여기에!
❸ 의존성 배열에 값을 넣는 경우
useEffect(() => {
// name 값이 변경될 때마다 실행됩니다.
},[name]);→ 의존성 배열에 값이 있음
✨ 언제 실행돼?
처음 마운트 될 때 + 배열 안의 값이 변경될 때
🧚♀️암기 포인트:
"배열 안의 값이 바뀔 때만 실행!"
→ 배열을 감시하는 느낌으로 이해해도 좋아
❹ 클린업 함수
useEffect(() => {
// 여기서 어떤 작업을 해 (예: 타이머 설정, 이벤트 리스너 추가 등)
console.log('이펙트 실행됨');
// 이게 바로 클린업 함수야! (언마운트 시 혹은 다음 effect 실행 전에 호출됨)
return () => {
console.log('정리 중... (클린업)');
};
}, []);
✨ 언제 실행돼?
언마운트 시 혹은 다음 effect 실행 전에
🧚♀️ 주의 포인트:
마지막에 빈 배열 [] 을 넣어주는 건데, 이유는 다음과 같다. 클린업은 매 렌더링 마다 하는 것이 아닌, 이전 effect를 정리하거나, 언마운트 시 정리할 때만 필요하다.
쉽게 이해 하기 위해, 컴포넌트가 카페이고 useEffect를 알바생의 행동이라고 비유 해보자.
[]빈 배열이 있다는 건, 처음 한번만 시작 된다는 뜻으로,
한명의 알바생이 출근할 때 한 번: "출근했어요!"
나중에 퇴근할 때 한 번만: "정리하고 퇴근할게요!"
이런 느낌이라면,
[] 빈 배열을 생략했다는 것은, 매 랜더링 마다 뭐가 바뀌는 느낌(?) 이니까
손님이 올 때마다 새 알바생이 출근
그 전 알바생은 갑자기 퇴근!
알바생 계속 바뀜 → 진짜 바빠 죽겠어 😰
일도 다 제대로 못하고 계속 출근-퇴근, 출근-퇴근
😵 비효율적이고, 정신없는 느낌
이렇게 되면 불필요한 리소스 낭비나 타이머 같은 일들이 제대로 역할하지 못한다.
🧚♀️ 쉽게 이해하기. :
출근-퇴근 = 마운트-언마운트
자꾸 새 알바생 = 렌더링마다 실행되는 useEffect
한 명만 뽑아서 효율적으로 = [] 넣은 useEffect
💡✨의존성 배열이 여러개라면 ?
짚고 넘어가야 할 개념
useEffect는 "변화 감지기" ✨
배열에 있는 값 중 하나라도 이전 값이랑 달라지면..
"오잉? 바뀌었네? 실행해야지!" 하고 동작함
useEffect(() => {
console.log('실행됨!');
}, [a, b, c]);이렇게 a, b, c가 의존성 배열에 들어가면,
→ 👉 a, b, c 중 하나라도 바뀌면 useEffect가 실행돼!
예시코드 🧚♀️
const [count, setCount] = useState(0);
const [name, setName] = useState("Jane");
useEffect(() => {
console.log("count나 name 중 하나가 바뀌었어!");
}, [count, name]);
-> count만 바꿔도 실행됨
-> name만 바꿔도 실행됨
-> 둘 다 바뀌어도 실행됨
-> 둘 다 안 바뀌면 실행 안 됨
출처 : 챗지피티, 구글링, 오즈코딩스쿨
'Studying > React' 카테고리의 다른 글
| 리액트 공부하기 - 조건부 렌더링 (0) | 2025.04.11 |
|---|---|
| 리액트 공부하기 - 생명주기 총 정리 ! (0) | 2025.04.10 |
| 리액트 공부하기 - class형 컴포넌트 생명주기 (0) | 2025.04.10 |
| 리액트 공부하기 - 생명주기를 쉽게 이해해보자. (개인적인 견해를 덧붙여서) (0) | 2025.04.10 |
| 리액트 공부하기 - 생명주기란? 왜 필요할까? 어디에 쓰일까? (0) | 2025.04.10 |